需求文档
自然资源厅GKP开发需求描述2021年8月3日.zip
文字调整
即将流向修改为 下一步流向
如图:

修改方式:src/com/landray/kmss/sys/lbpmservice/ApplicationResources.properties 的 lbpmNode.processingNode.operationsTDTitle.handlerOperationTypepass修改为 下一步流向 即可。
附件列表修改为 来文文件
修改方式:
km/imissive 模块的资源文件 ApplicationResource.properties 查找关键字 kmImissive(Receive|Send)Main.attList 替换为 来文文件 即可。
传阅修改为 同步传阅
如图:

修改方式:
src/com/landray/kmss/sys/circulation/ApplicationResources.properties 的 sysCirculationMain.button.circulation 修改为 同步传阅 即可。
收发文的稿纸信息修改为 收文处理笺和发文审批笺
如图:

修改方式为:
- 发文修改
km/imissive/ApplicationResource.properties 的 kmImissiveSendMain.baseinfo 修改为 发文审批笺 即可。
- 收文修改
km/imissive/ApplicationResource.properties 的 kmImissiveReceiveMain.baseinfo 修改为 收文处理笺 即可。
发文的正文菜单修改为 拟发文
如图:

修改方式:
src/com/landray/kmss/km/imissive/ApplicationResources.properties 的 kmImissiveSendMain.docContent 修改为 拟发文 即可。
界面调整
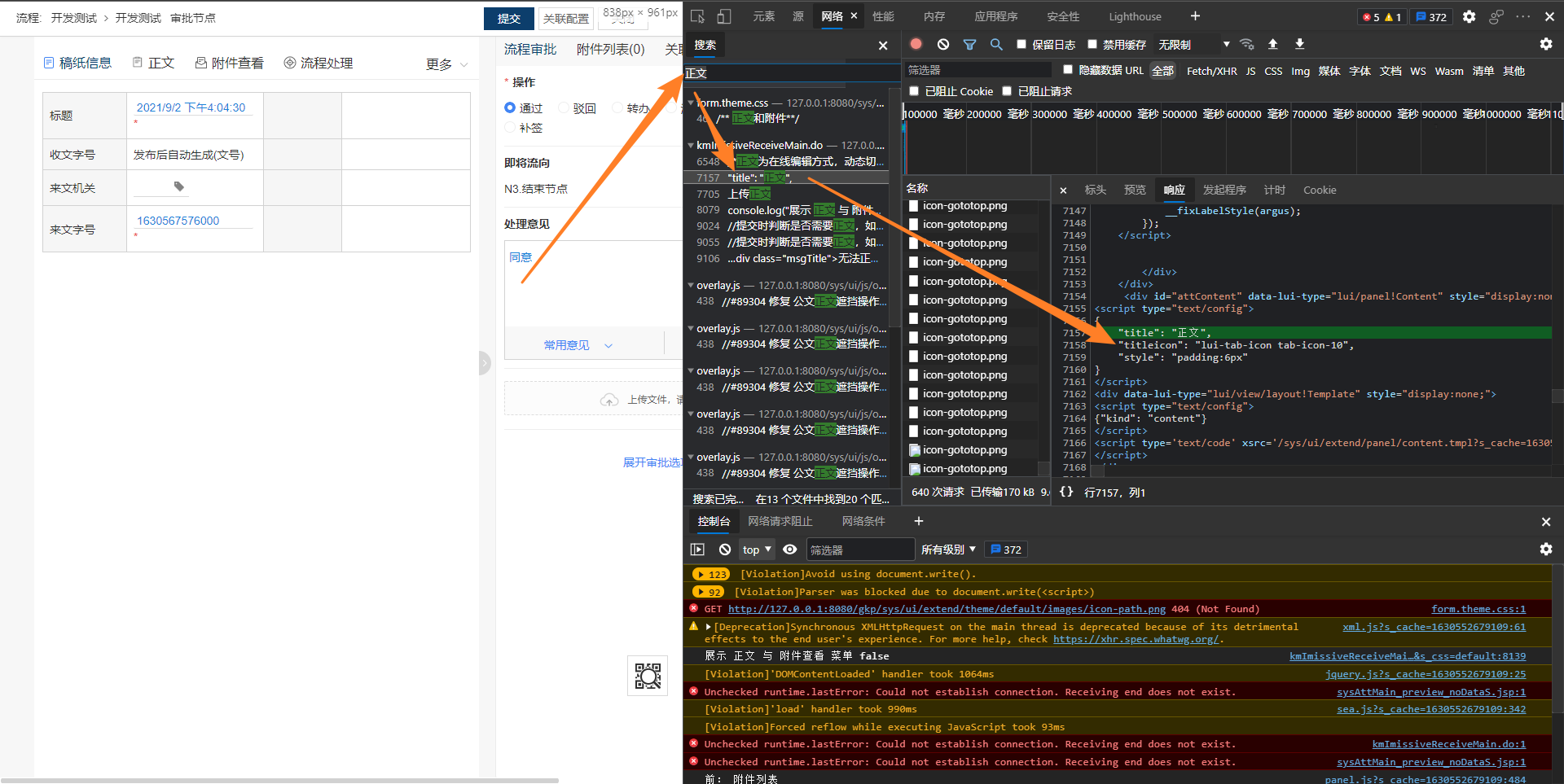
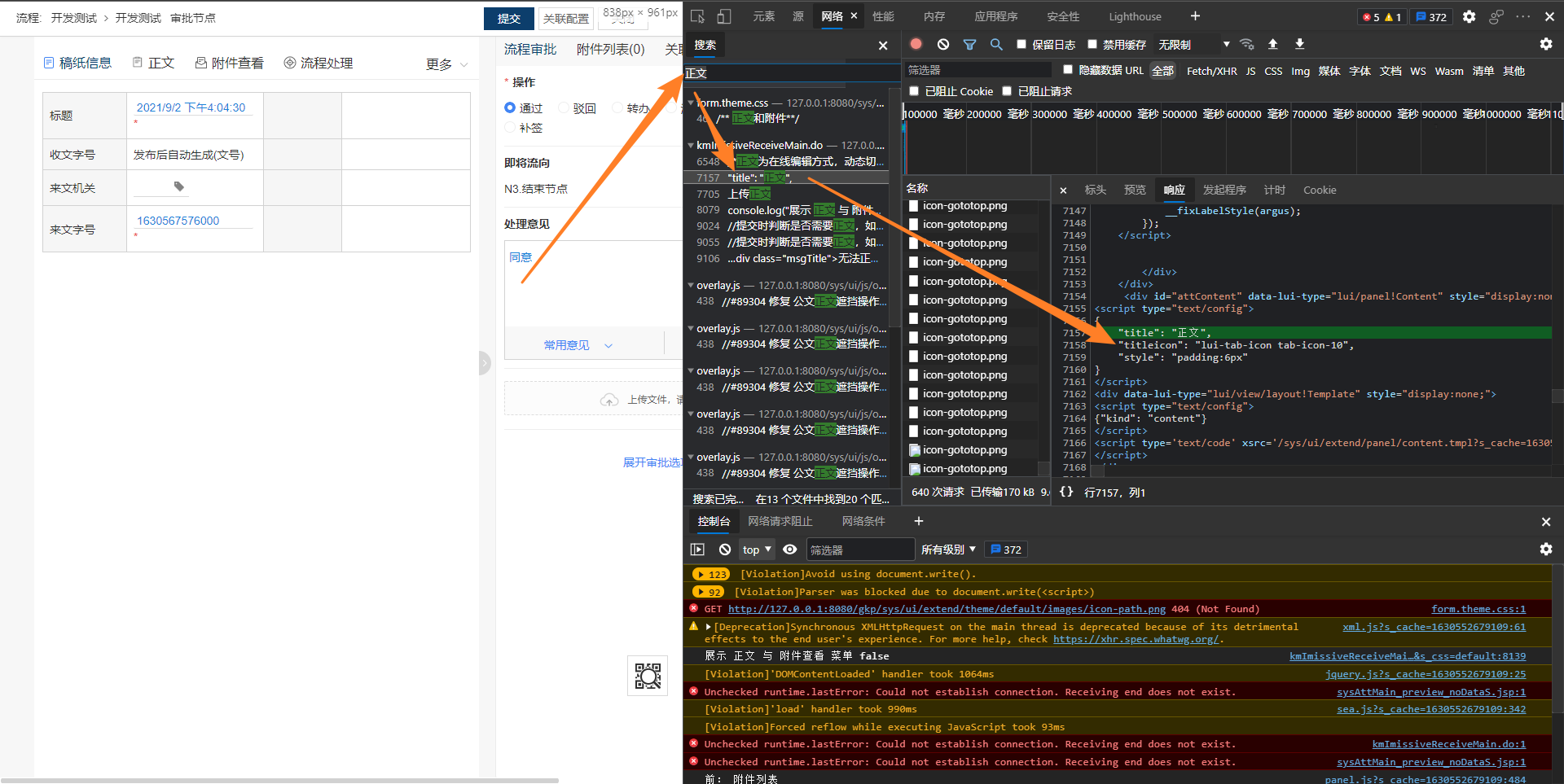
此类修改均建议通过浏览器的 Network - Panel 搜索关键字进行处理,而不是直接找代码。
例如隐藏正文,通过搜索我们可以得到诸如 titleicon 这种唯一的字段

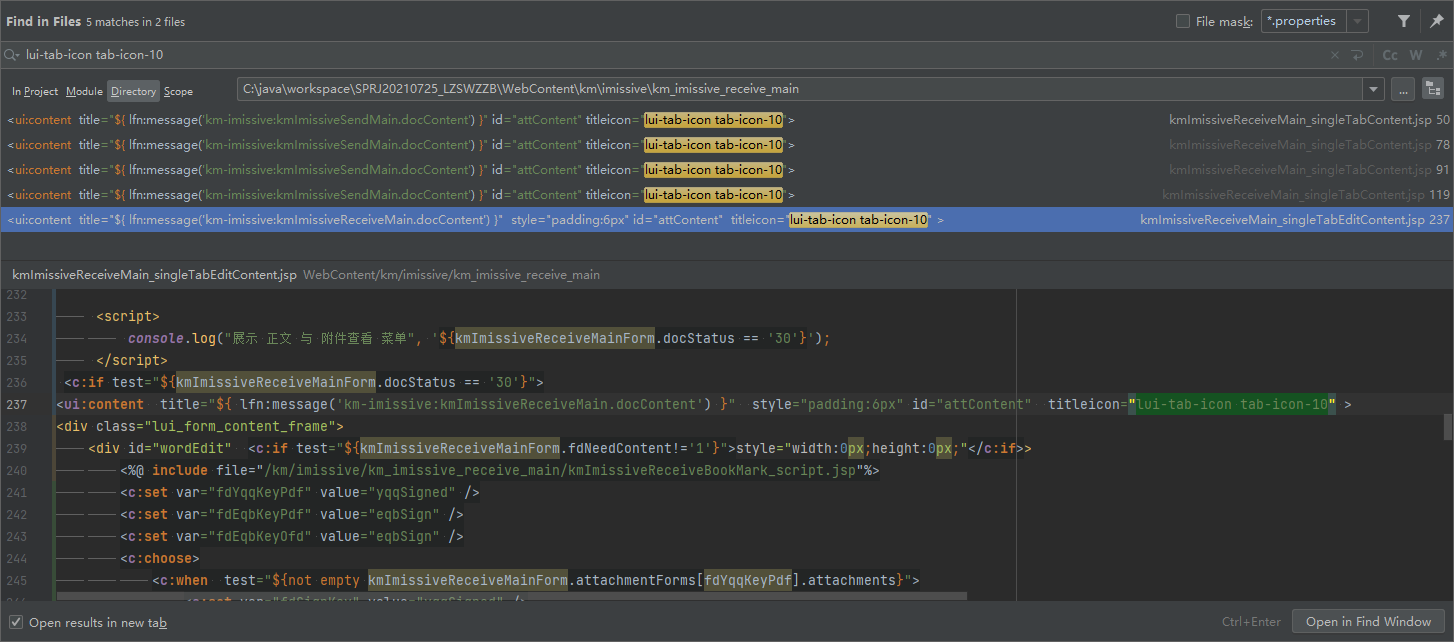
再在代码中搜索 lui-tab-icon tab-icon-10 ,通过缩小收发文 jsp 目录得到想要的结果:

搜索出来的内容如果过多,还需要结合实际的代码进行逻辑判断。
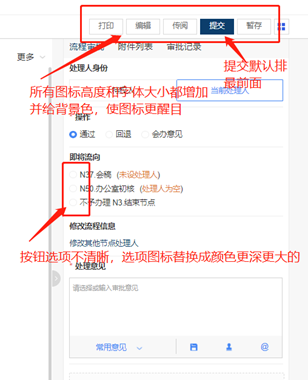
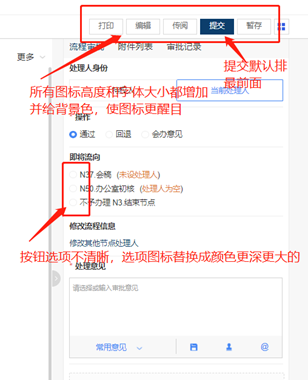
提交按钮最前
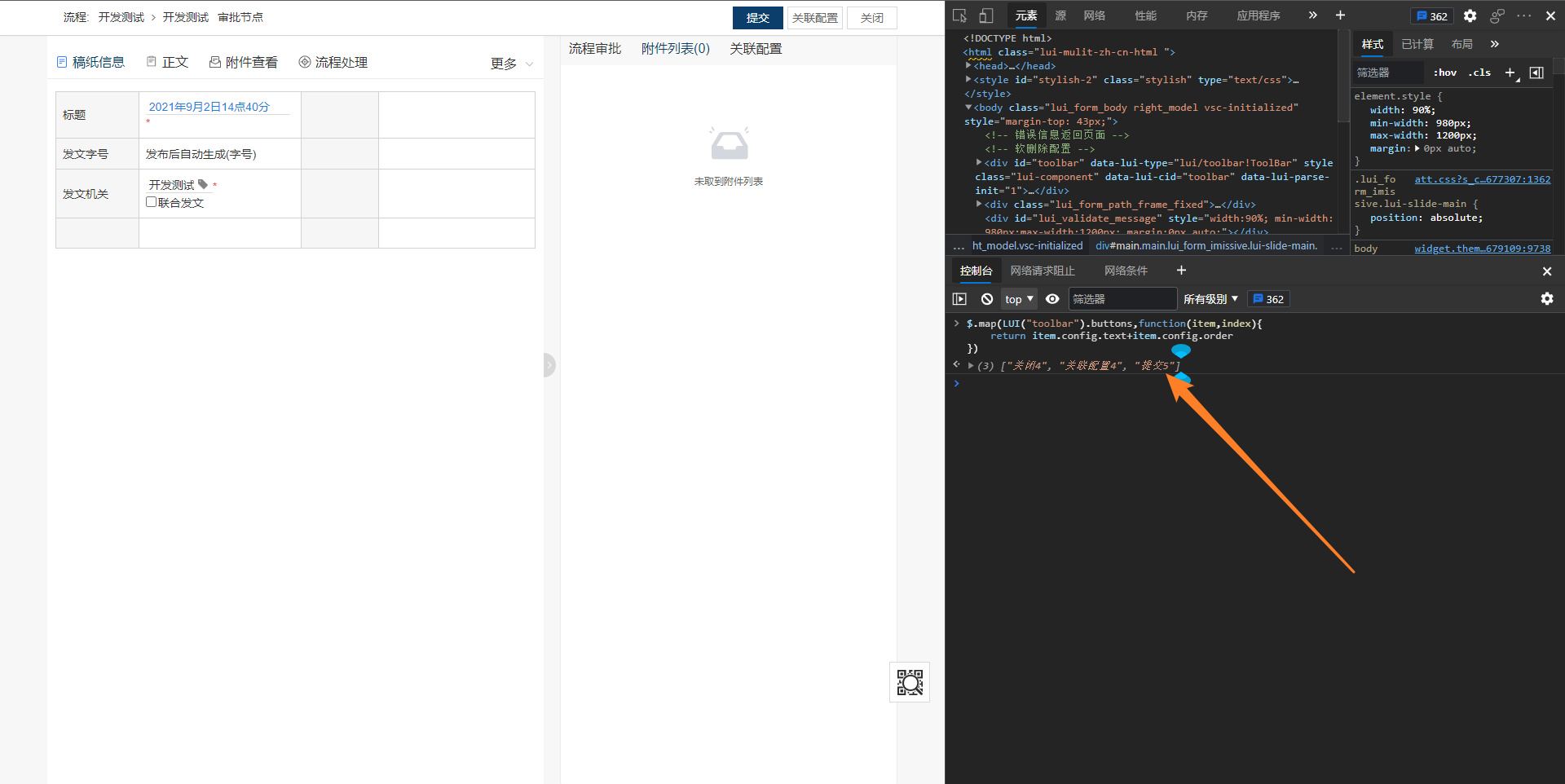
如图:

修改方式:
-
浏览器等待界面加载完毕,Console 执行:
1
2
3
| $.map(LUI("toolbar").buttons,function(item,index){
return item.config.text + item.config.order + "_" + item.config.click
})
|
-
查看输出,_后的为方法名称,在 jsp 页面搜索。

-
查看输出的排序号,按照具体的规则去页面跳转 order 即可。
例如浏览页面,实际顺序为
1
2
3
4
5
6
7
8
9
10
| 0: "删除1_Delete('kmImissiveSendMain.do?method=delete&fdId=17ba53c85e0c6448ecd9d63432e8064f');"
1: "暂存1__saveFormData();"
2: "收藏1_openBookDia();"
3: "取消收藏1_deleteBookedMark(GetBookmarkUrl());"
4: "传阅3_circulate();"
5: "提交4_$('#process_review_button').click();"
6: "提交4_lbpm.globals.extendRoleOptWindowSubmit('updateByPanel','right');"
7: "编辑5_editDoc();"
8: "打印5_printDoc();"
9: "关闭5_Com_CloseWindow();"
|
对应的顺序为:

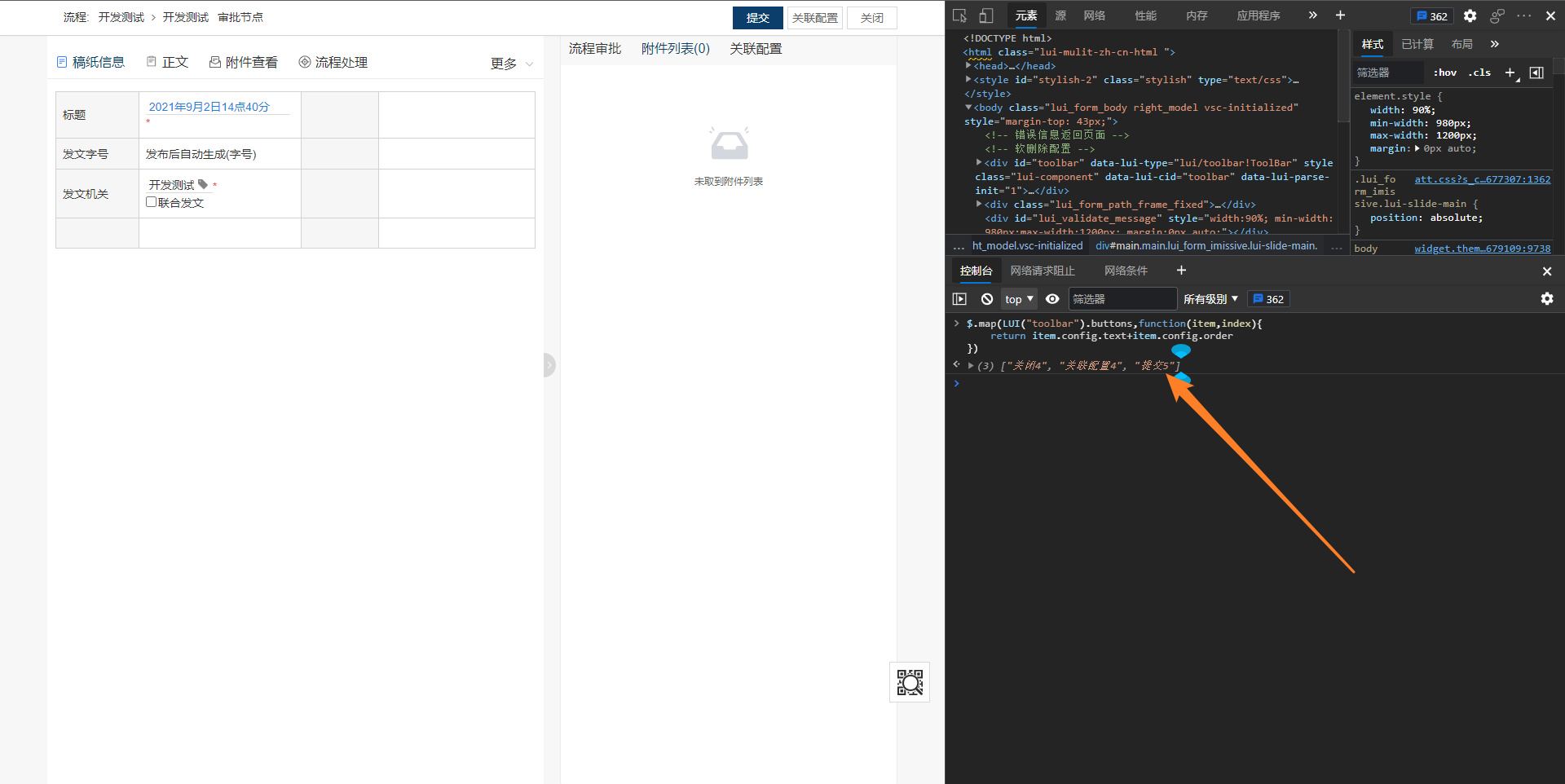
再例如编辑页面,实际顺序为:
1
2
3
| 0: "关闭4_Com_CloseWindow()"
1: "关联配置4_undefined"
2: "提交5_ submitOrUpdateDoc(document.kmImissiveSendMainForm, 'update');"
|
对应的顺序为:

切记按照分页面处理顺序,每个页面的展示顺序并不一定相同!
非收文流程隐藏正文与附件查看
即 收文未处理完(docStatus!=30) 的情况下,隐藏掉菜单项。如图:

浏览页面的修改方式为:
- 找到文件
WebContent/km/imissive/km_imissive_receive_main/kmImissiveReceiveMain_singleTabContent.jsp
- 搜索附件查看
km-imissive:kmImissiveReceiveMain.attContent 关键字
修改前后对比如下:
修改前
1
2
3
4
5
| <ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.attContent') }" id="attPreview" titleicon="lui-tab-icon tab-icon-05">
<div id="attachment_preview">
<iframe width="100%" height="100%" frameborder="0" scrolling="auto" id="previewAttFrame" src="${KMSS_Parameter_ContextPath}sys/attachment/sys_att_main/sysAttMain_preview_noDataB.jsp"></iframe>
</div>
</ui:content>
|
修改后
1
2
3
4
5
6
7
8
9
10
| <script>
console.log("展示 正文 与 附件查看 菜单", '${kmImissiveReceiveMainForm.docStatus == '30'}');
</script>
<c:if test="${kmImissiveReceiveMainForm.docStatus == '30'}">
<ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.attContent') }" id="attPreview" titleicon="lui-tab-icon tab-icon-05">
<div id="attachment_preview">
<iframe width="100%" height="100%" frameborder="0" scrolling="auto" id="previewAttFrame" src="${KMSS_Parameter_ContextPath}sys/attachment/sys_att_main/sysAttMain_preview_noDataB.jsp"></iframe>
</div>
</ui:content>
</c:if>
|
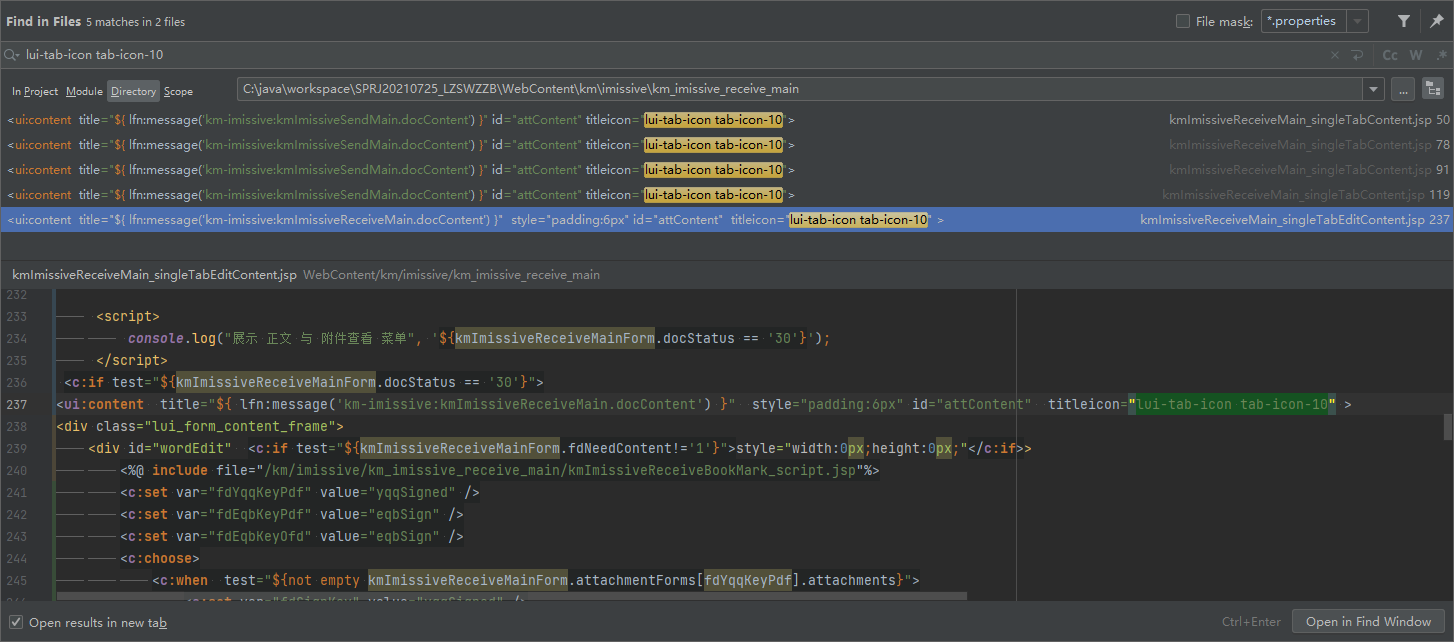
编辑页面的修改方式为:
- 找到文件
WebContent/km/imissive/km_imissive_receive_main/kmImissiveReceiveMain_singleTabEditContent.jsp
- 搜索正文
km-imissive:kmImissiveReceiveMain.docContent 关键字
- 搜索附件查看
km-imissive:kmImissiveReceiveMain.attContent 关键字
修改前后对比如下:
修改前
1
2
3
4
5
6
7
8
9
10
| <ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.docContent') }" style="padding:6px" id="attContent" titleicon="lui-tab-icon tab-icon-10" >
<div class="lui_form_content_frame">
内容过长,省略...
</div>
</ui:content>
<ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.attContent') }" id="attPreview" titleicon="lui-tab-icon tab-icon-05">
<div id="attachment_preview">
<iframe width="100%" height="100%" frameborder="0" scrolling="auto" id="previewAttFrame" src="${KMSS_Parameter_ContextPath}sys/attachment/sys_att_main/sysAttMain_preview_noDataB.jsp"></iframe>
</div>
</ui:content>
|
修改后:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script>
console.log("展示 正文 与 附件查看 菜单", '${kmImissiveReceiveMainForm.docStatus == '30'}');
</script>
<c:if test="${kmImissiveReceiveMainForm.docStatus == '30'}">
<ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.docContent') }" style="padding:6px" id="attContent" titleicon="lui-tab-icon tab-icon-10" >
<div class="lui_form_content_frame">
内容过长,省略...
</div>
</ui:content>
<ui:content title="${ lfn:message('km-imissive:kmImissiveReceiveMain.attContent') }" id="attPreview" titleicon="lui-tab-icon tab-icon-05">
<div id="attachment_preview">
<iframe width="100%" height="100%" frameborder="0" scrolling="auto" id="previewAttFrame" src="${KMSS_Parameter_ContextPath}sys/attachment/sys_att_main/sysAttMain_preview_noDataB.jsp"></iframe>
</div>
</ui:content>
</c:if>
|
元素顺序调整
修改此类需求和界面调整类似,但需要灵活变通。
附件列表默认第一个显示
效果如图:

元素顺序修改方式:
- 浏览界面jsp文件为:
WebContent/km/imissive/km_imissive_(receive|send)_main/kmImissive(Receive|Send)Main_singleTabContent.jsp
- 编辑界面jsp文件为:
WebContent/km/imissive/km_imissive_(receive|send)_main/kmImissive(Receive|Send)Main_singleTabEditContent.jsp
- 查找关键字
kmImissive(Receive|Send)Main.attList
- 将带有此关键字的html容器调整到父级容器的第一位即可。
例发文编辑界面的调整,调整前的代码为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <ui:tabpanel id="barRightPanel" channel="barRightPanel" layout="${layout}">
<c:import url="/sys/workflow/import/sysWfProcess_edit.jsp" charEncoding="UTF-8">
<c:param name="formName" value="kmImissiveSendMainForm" />
<c:param name="fdKey" value="sendMainDoc" />
<c:param name="showHistoryOpers" value="true" />
<c:param name="isExpand" value="true" />
<c:param name="approveType" value="right" />
<c:param name="method" value="${param.method == 'addSend' or param.method == 'addSendOuter'? 'add':param.method}" />
<c:param name="approvePosition" value="right" />
</c:import>
<ui:content title="${ lfn:message('km-imissive:kmImissiveSendMain.attList') }" id="attPreviewList" titleicon="lui-fm-icon lui-fm-icon-2">
<c:import url="/km/imissive/km_att_preview/sysAttPreview_view2.jsp" charEncoding="UTF-8">
<c:param name="wpsoaassist" value="${wpsoaassist}" />
</c:import>
</ui:content>
<c:import url="/sys/relation/import/sysRelationMain_edit.jsp" charEncoding="UTF-8">
<c:param name="formName" value="kmImissiveSendMainForm" />
<c:param name="approveType" value="right" />
<c:param name="needTitle" value="true" />
</c:import>
<ui:event event="indexChanged" args="data" >
if($('#main').hasClass("lui-slide-main-spread") && data.panel.id == 'barRightPanel'){
$("[data-lui-slide-btn]").trigger("click");
}
</ui:event>
</ui:tabpanel>
|
调整后的代码为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <ui:tabpanel id="barRightPanel" channel="barRightPanel" layout="${layout}">
<%--附件列表排在第一位--%>
<ui:content title="${ lfn:message('km-imissive:kmImissiveSendMain.attList') }" id="attPreviewList" titleicon="lui-fm-icon lui-fm-icon-2">
<c:import url="/km/imissive/km_att_preview/sysAttPreview_view2.jsp" charEncoding="UTF-8">
<c:param name="wpsoaassist" value="${wpsoaassist}" />
</c:import>
</ui:content>
<c:import url="/sys/workflow/import/sysWfProcess_edit.jsp" charEncoding="UTF-8">
<c:param name="formName" value="kmImissiveSendMainForm" />
<c:param name="fdKey" value="sendMainDoc" />
<c:param name="showHistoryOpers" value="true" />
<c:param name="isExpand" value="true" />
<c:param name="approveType" value="right" />
<c:param name="method" value="${param.method == 'addSend' or param.method == 'addSendOuter'? 'add':param.method}" />
<c:param name="approvePosition" value="right" />
</c:import>
<c:import url="/sys/relation/import/sysRelationMain_edit.jsp" charEncoding="UTF-8">
<c:param name="formName" value="kmImissiveSendMainForm" />
<c:param name="approveType" value="right" />
<c:param name="needTitle" value="true" />
</c:import>
<ui:event event="indexChanged" args="data" >
if($('#main').hasClass("lui-slide-main-spread") && data.panel.id == 'barRightPanel'){
$("[data-lui-slide-btn]").trigger("click");
}
</ui:event>
</ui:tabpanel>
|